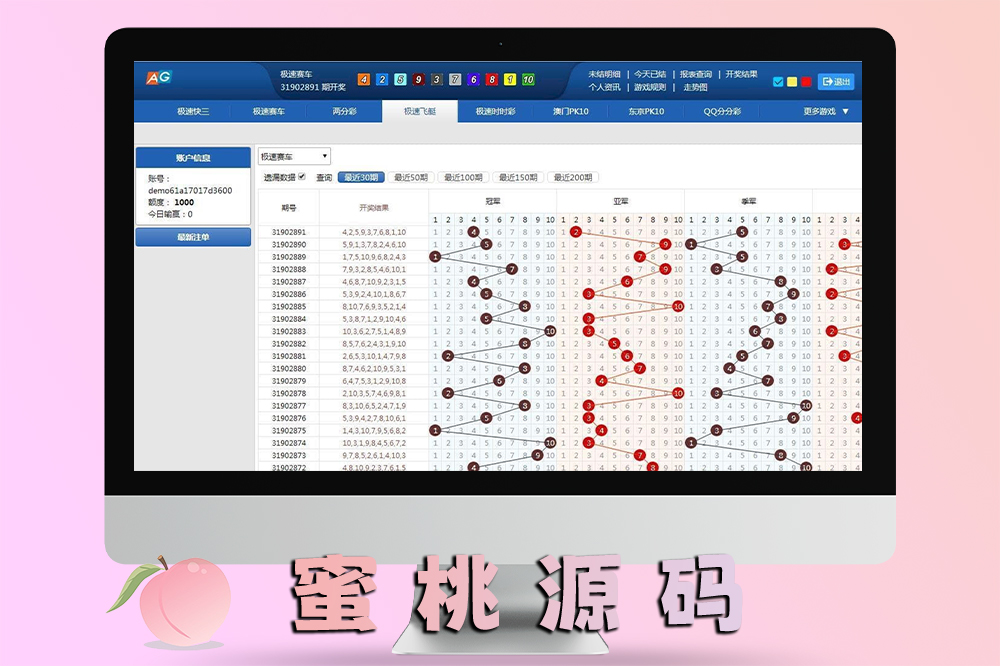
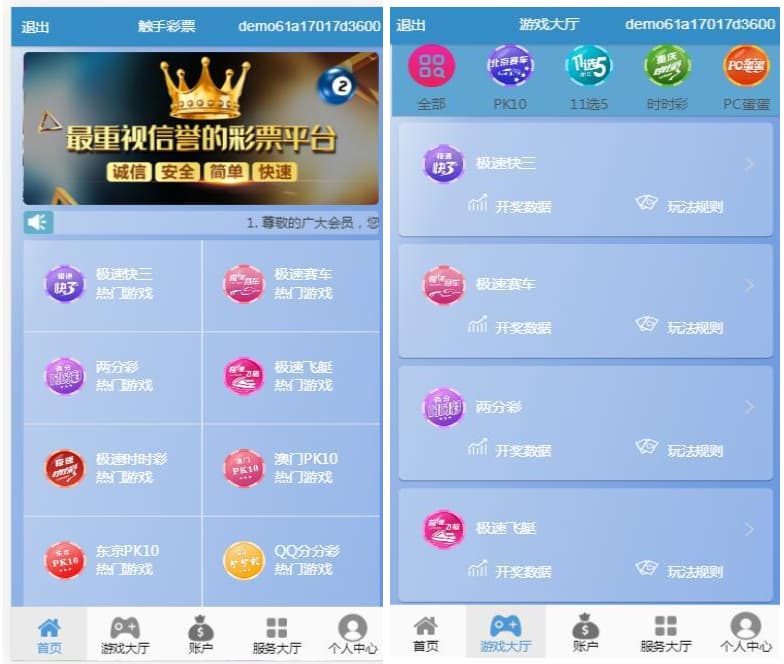
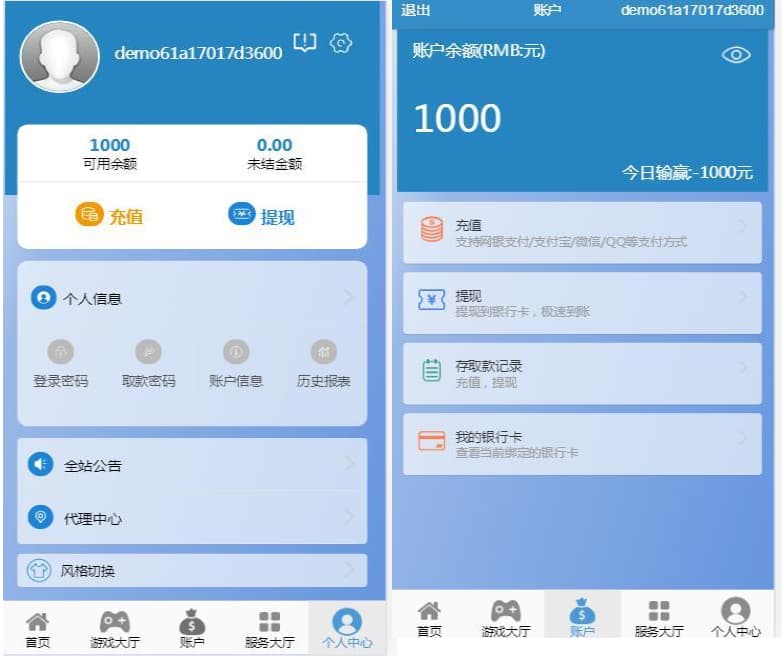
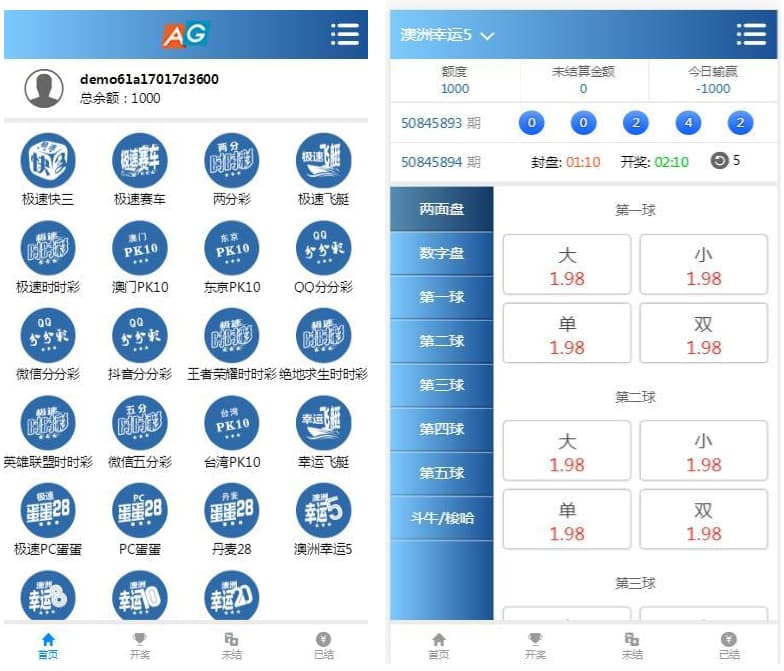
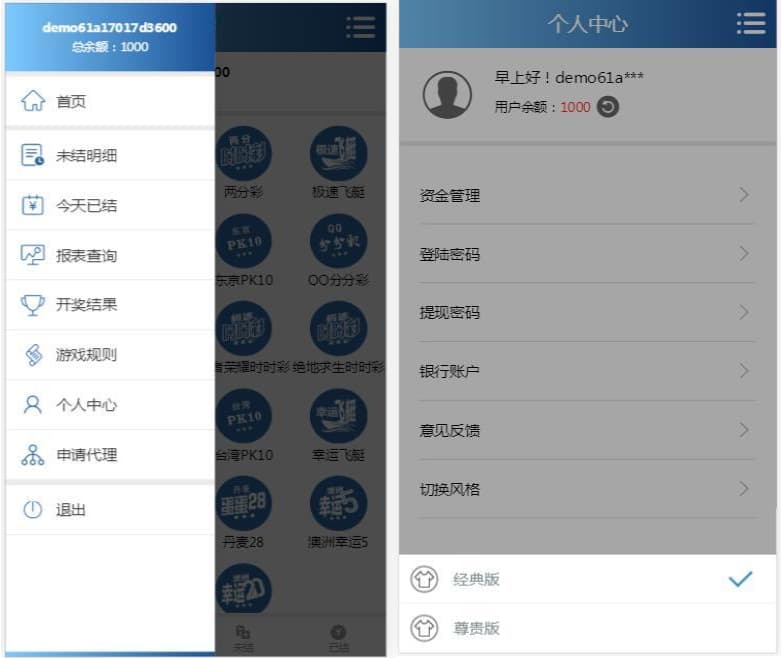
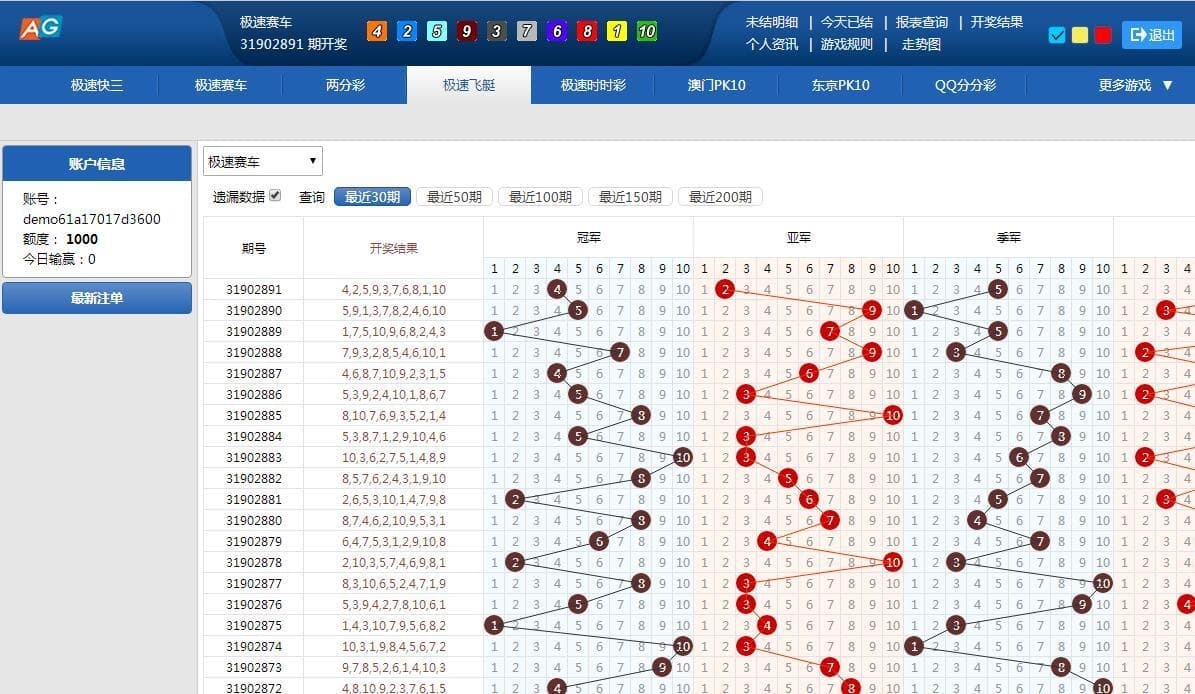
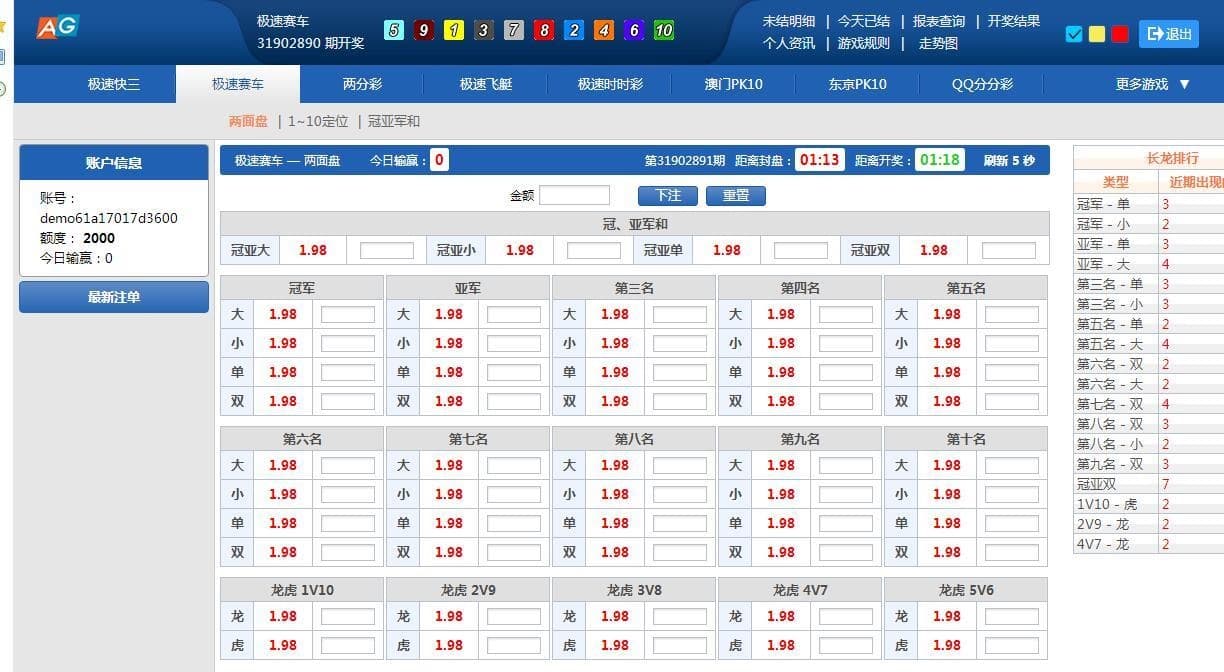
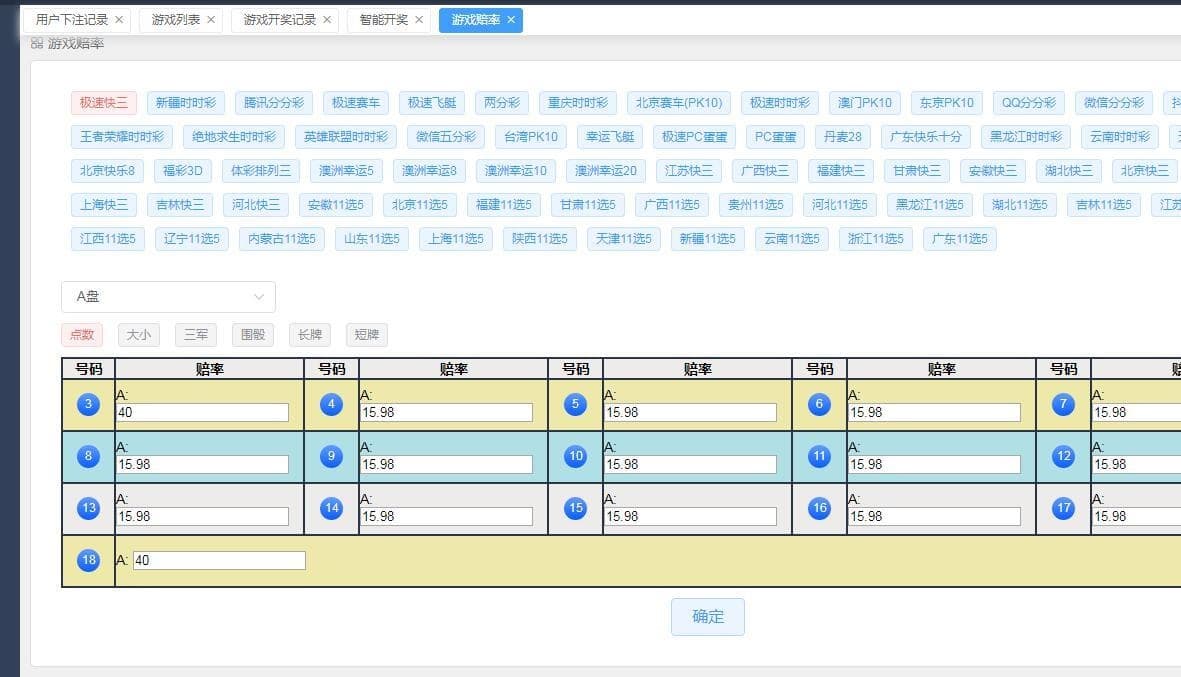
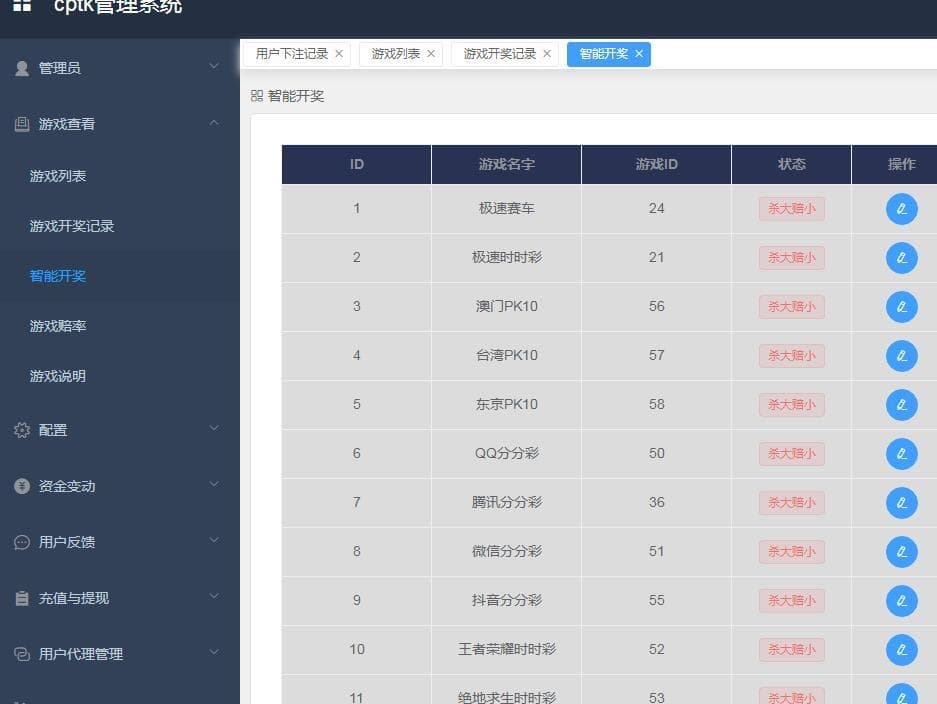
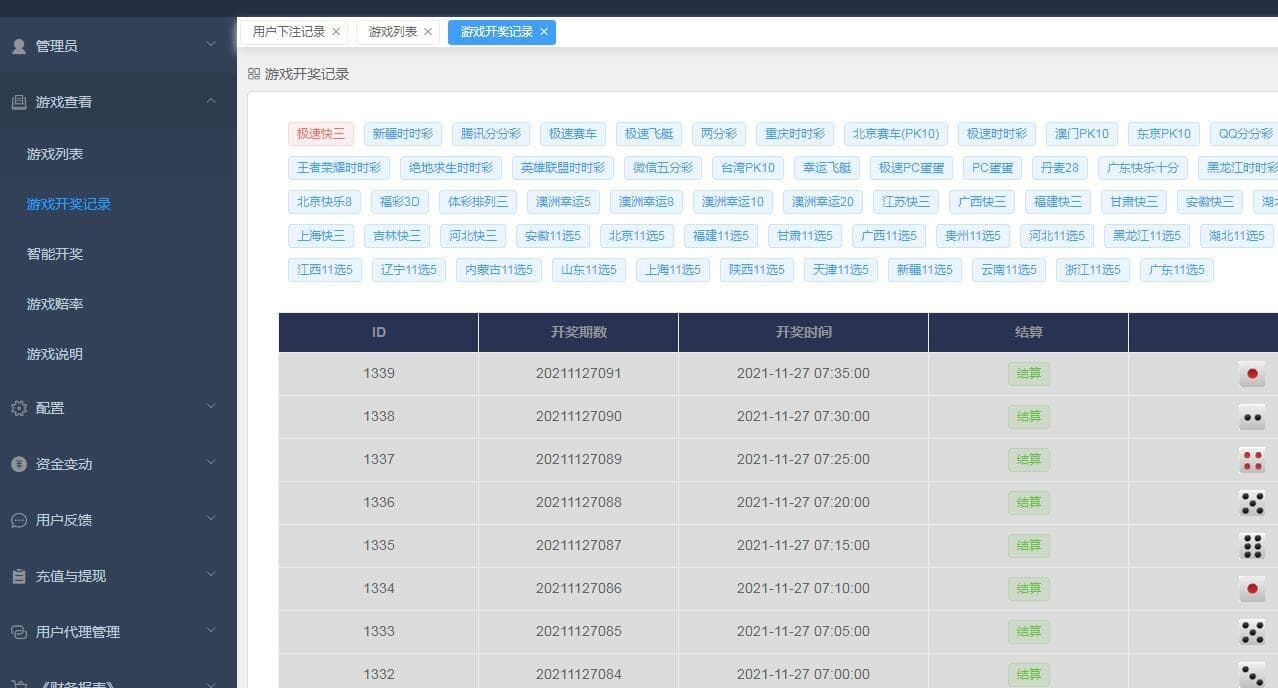
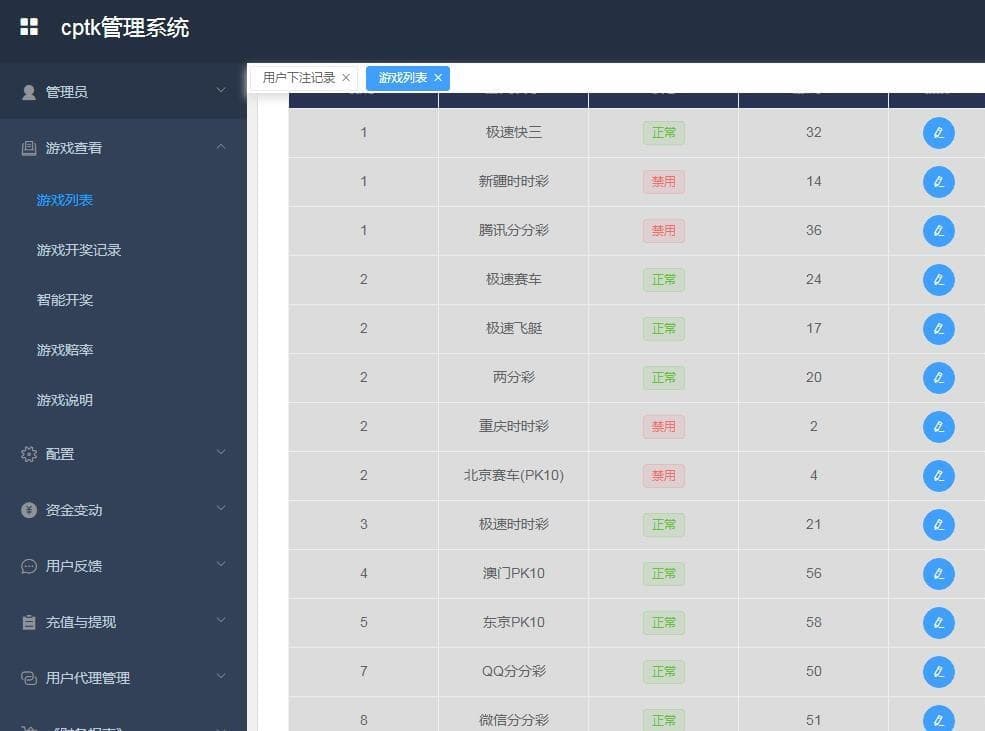
Vue框架开发迪士尼双赢BC系统/完美控杀与专业彩种系统
系统介绍:
该系统基于 Vue 框架开发,适合对前端开发有兴趣的用户进行深入研究,且属于轻量级项目,操作简便。
环境准备:
-
首先,确保开发环境中已安装 Node.js 和 npm,你可以通过以下命令来检查它们是否已安装:
-
如果没有安装,可以访问 Node.js官网 下载并安装。
创建项目:
-
使用 Vue CLI 来快速搭建项目。首先,全局安装 Vue CLI:
-
安装完成后,创建新的 Vue 项目:
-
按照提示选择所需的配置,如 Babel 和 ESLint 等。
开发项目:
-
进入项目目录:
-
启动开发服务器并在浏览器中查看应用:
这将启动一个本地开发服务器,并在浏览器中自动打开应用。
项目结构:
Vue CLI 创建的项目结构大致如下:
-
public/目录包含静态资源文件。 -
src/目录包含应用程序组件与逻辑。 -
App.vue是根组件。 -
main.js是入口文件,负责挂载根组件。
组件开发:
-
在
src/components/目录下创建 Vue 组件。 -
比如,创建一个简单的计数器组件:
此命令会在 components 目录下创建一个 Counter.vue 文件,包含基本的模板、脚本和样式。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。